WEBで営業時間中と表示

WordPressで営業時間中のお知らせ
以前から、ホームページ上で「営業時間中」と「営業時間外」を確認できるような工夫をしたいと思っていました。「営業時間中」か「営業時間外」を表示させるのが今回のテーマです。
このホームページは「WordPress」を利用しています。このWordPressには非常に便利なプラグインが多数用意されています。その中から実現したい機能を探して利用していくことができるのもWordPressの魅力です。ただ、豊富なうえ海外で作成されているプラグインがほとんどで「何が使えるか」を調べるだけでも大変な時間がかかり、今回のテーマをなかなか実現できずにいました。
とりあえず営業時間に関連したプラグインを探していたところ「Bushiness Hours Indicator」というプラグインの情報を見つけました。これは設定で指定した日時に合わせて表示内容をショートコードで表示させる事ができるプラグインです。例えば「何曜日は何時~何時の営業」とリスト表示させたり、今回のテーマである時間の設定に合わせて「営業時間中」と表示させたりと、まさに探していたプラグインでした。
- 広告 -Bushiness Hours Indicator
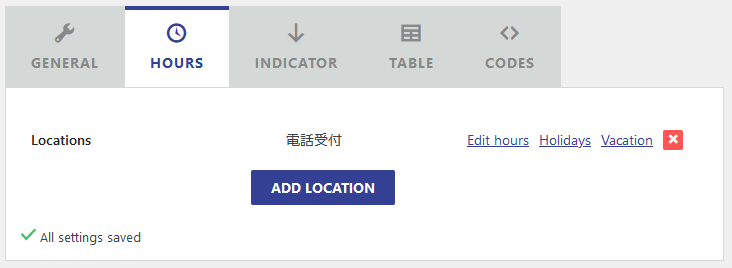
プラグインを導入後、早速設定していきます。最初に「Locations」に設定する名称を付けます(例:電話受付としています)。その後「Edit hours」で各曜日の営業時間を指定をしていきます。続けてHolidaysにて休業日を入力していきました。※初期設定の詳細は「Bushiness Hours Indicator」を検索してみてください。

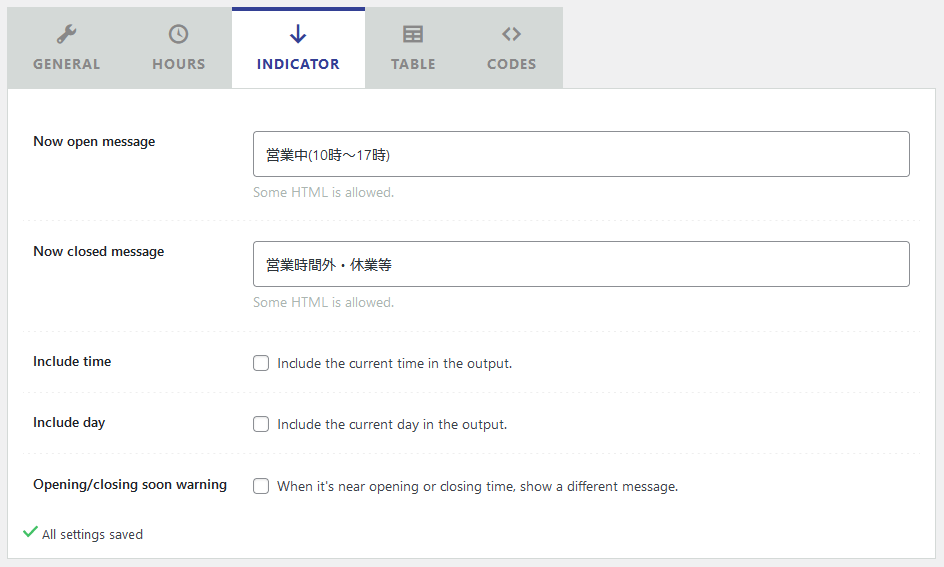
営業時間、休業日の設定が終わった次は該当する時間帯に何を表示させるかの設定をします。「INDICATOR」を選ぶと次のような画面が表示されるので表示させたい言葉を入力していきます。(例:営業中は「営業中(10時~17時)」、営業時間外・休業日は「営業時間外・休業等」にしています)

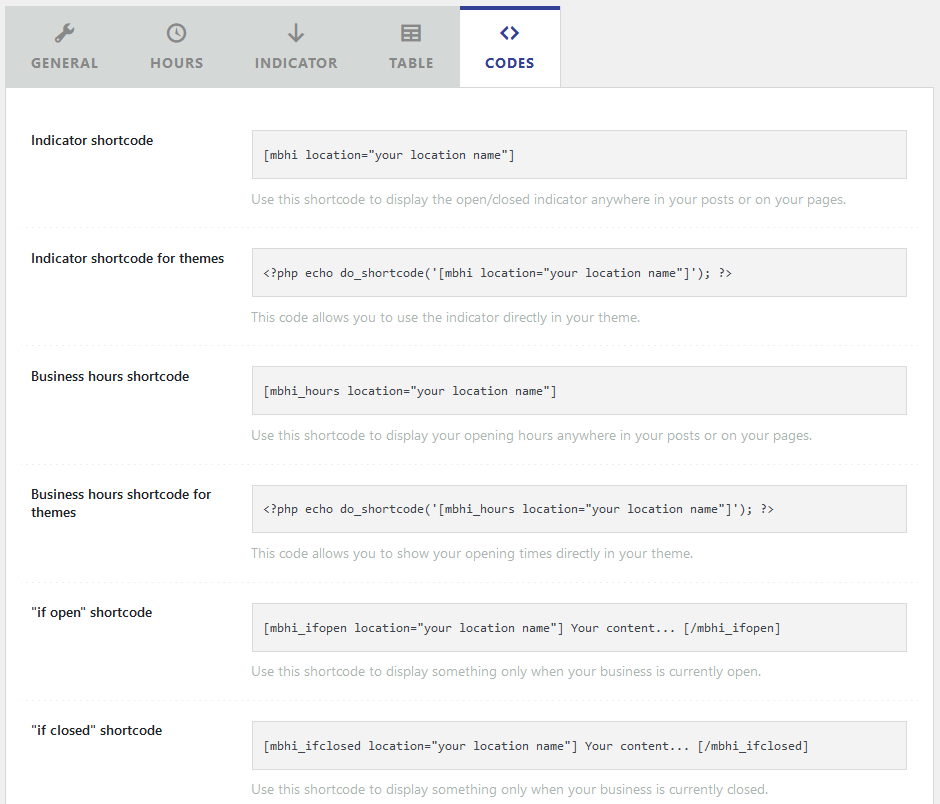
あとは埋め込みをするためのショートコードを取得していきます。「CODES」を選ぶと次のような画面が表示されるので利用したいショートコードをコピペしていくことで表示させていく事ができます。

「営業中」「営業時間外」と表示はされるので当初の目標はクリア!でしたが、もう少し凝ってみたくなりました。
- 広告 -仕上げ
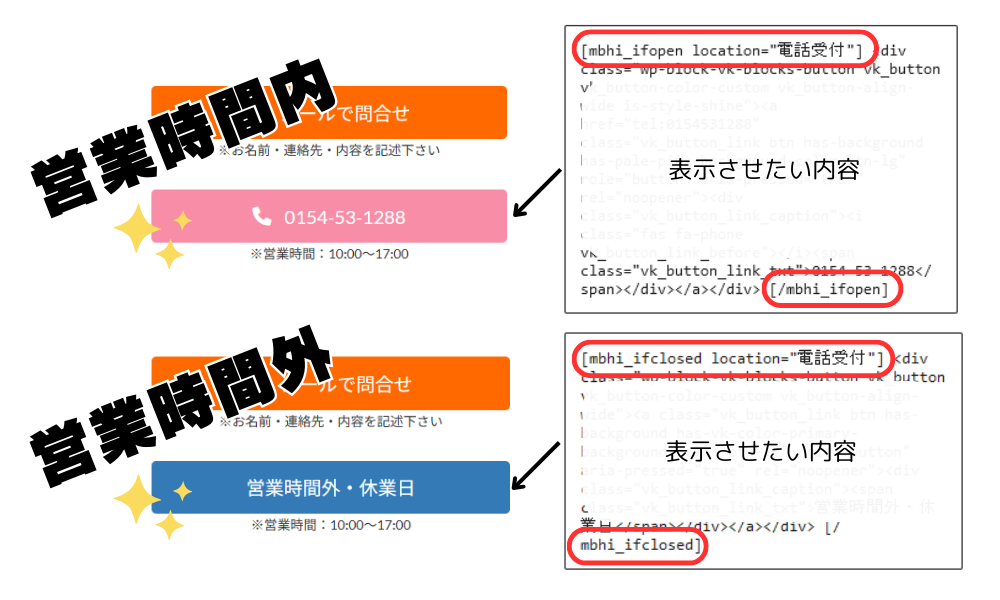
やるなら「営業時間中は電話番号を表示(ボタンをタップすると電話発信できる)」「営業時間外は文字のみ表示(ボタンをタップしても動作なし)」とかできないかとショートコードを見ていると利用できそうなのがあります。「CODE」の下にある「"if open" shortcode 」は営業時間中の時に表示させたいものを指定、「"if closed" shortcode」は営業時間外・休業時に表示させたいものを指定する事で実現できそうです。※上画面のYour content...に表示させたいものを指定しショートコードで囲みます。
このホームページでは、フッターのカレンダー近くにメール送信用のボタン、また電話番号のボタンを用意しています。この電話番号の部分にショートコードを利用して自動で「営業時間中は電話番号表示」「営業時間外・休業日はその旨を表示」へ切り替わるように設定をしてみました。

指定時間になると「電話番号」が表示されます。それ以外の時間は「営業時間外」が表示されます。それぞれ該当しない時は消えてくれるので、それぞれのショートコードを並べて指定しました。
自分のホームページなので完全な自己満足ですが、仕事のWEB制作の方でも活かせそうな気もします。ただ、現状は利用しているカレンダーと同期ではないのでカレンダーと「Bushiness Hours Indicator」それぞれに休業日の設定を行わないといけない所が難点かもしれません。(といっても頻繁に休業日を増やす事はないのですが・・・)