XO Event Calendarのカスタマイズ

WordPressでの休日カレンダー
このページでも利用していますが、営業案内(休日)カレンダーの設置はよく使います。主にWordPressを使いホームページ制作を行っていますので、カレンダー表示にはプラグインを利用しています。以前は「Biz Calendar」というプラグインを使っていたのですが、更新されていない状況でしたので、ここ最近は「XO Event Calendar」を使う機会が増えています。
XO Event Calendar

プラグインのインストールや基本的な設定等は検索するとたくさん出てきますので省略しますが、あまり難しく考えなくてもサクッと設置できると思います。固定ページやウィジェットなどに設置して使う機会が多いと思います。
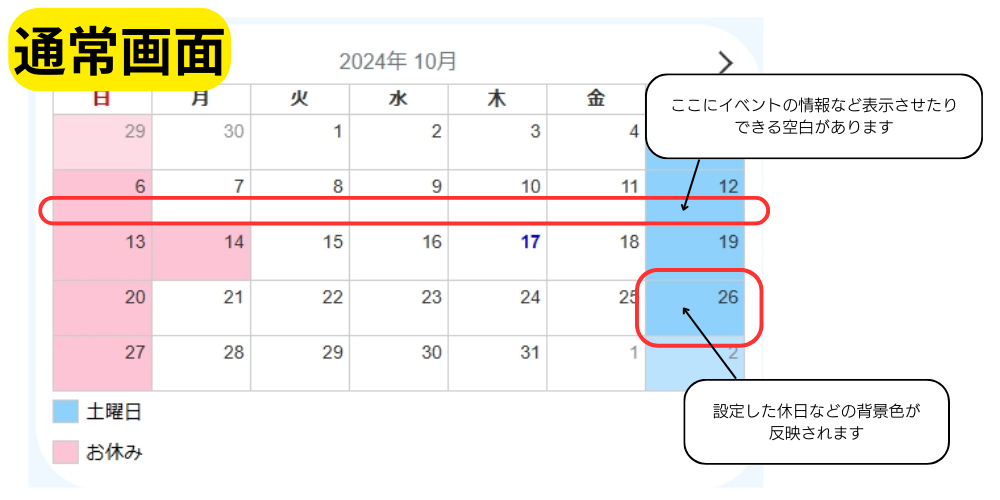
プラグインの名前のとおり「イベント」情報などを案内するのにはすごく便利なのですが、営業(休日)案内のみのカレンダーとして使うにはそのままでも問題はないと思いますが、少し味気ない表示になっています。

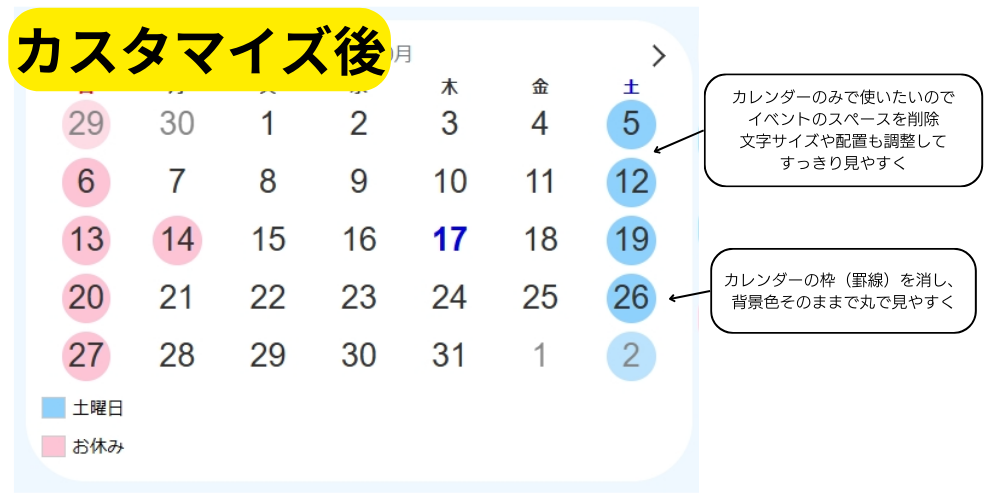
カスタマイズ後
そのままでも機能的に問題はないのですが、少し見やすくしたいと思いカスタマイズを試みました。
希望としては、「日付下の空白部分(イベント情報を表示させる部分)を消したい」「日付の位置を中央へ」「日付文字サイズを大きくしたい」「カレンダー枠の薄い罫線を消したい」「休日設定をした背景色の部分(四角)を丸で表示させたい」でした。
この希望でカスタマイズした結果が下の画面になります。

通常画面とカスタマイズ後の画面を見比べるとまったく違った雰囲気ですよね。
CSSの追加のみでここまで雰囲気変えられるのは(少し苦労したところありましたが)すごく楽しいです。
XO Event Calendarを利用されている方がいましたら、是非カスタマイズチャレンジしてみてください。